If you need any help configuring the following steps, be sure to get in touch: info@vizito.be or via chat.
The Google Workspace integration is configured by using the Vizito Google Workspace client which needs to be installed on a device/server which the tablet can connect to. So the tablet needs to be able to communicate to this device/server via its network.
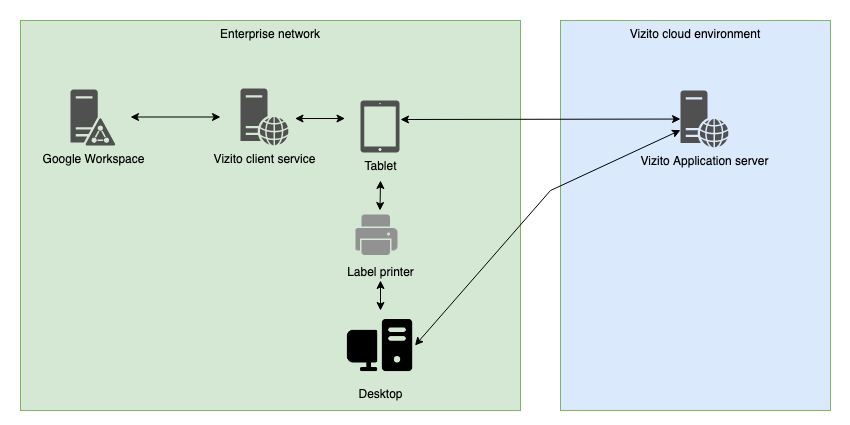
Please find a schematic representation below:

Step 1: NodeJS
Use your favorite package manager to install NodeJS
Step 2: Vizito Google Workspace client
Download and extract our Vizito Google Workspace client to a directory of your choice
Steps 3, 4, 5 and 6 need to be executed by your Google Workspace administrator:
Step 3: Configure your Google Workspace for API access
Go to your Google Workspace administration console and navigate to Security > Access and data control > API controls.
On this page, enable API-access.
Step 4: Create and configure a project and API
Navigate to Google Cloud and create a new project. Set the Product name to ‘Vizito integration’.
Select this project when it is created and navigate to API’s and services. Click on ENABLE API’S AND SERVICES and search for ‘admin’. Click on Admin SDK and click ENABLE.
Go back to the overview and go to ‘OAuth consent screen’. Add one of the type “Internal”
- App name “Vizito integration”
- User support email
- Developer contact information (email) Save this configuration.
Go back to the overview and go to ‘Credentials’. Click on ‘Create credentials’ and choose OAuth client ID.
Provide the name ‘Vizito integration’. Set the Authorised redirect URI to the one you also used in your config.json
This will prompt you with some details (client ID and secret). Click on OK.
Download the credentials by clicking on the  (Download
JSON) button to the right of the client ID.
(Download
JSON) button to the right of the client ID.
Move this file to the root of the Vizito working directory (the location that was unzipped) and rename it to client_secret.json.
Step 5: Vizito Google Workspace AD client - Config
Edit config.json to match your environment.
Here you can find the configuration values and a description of what information you need to enter:
| JSON property | Mandatory | Description |
|---|---|---|
| domain | Yes | Domain reference Example: vizito.eu |
| redirectURI | Yes | Example: http://localhost:48800/oauth |
| mobile_prefix | No | If your dictionary contains local or internal mobile phone numbers (without country code), you can add a prefix containing the country code. The first character of the local or internal mobile phone number will be replaced with this prefix. |
| api_port | Yes | Default value: _48800*. This configures the port at which the node application will listen for HTTP(s) requests. |
| use*ssl_for_api | Yes | Default value: _false*. If set to true, it will use the ssl.ca, ssl.key and ssl.cert configuration items to load a private key / public key pair for enabling TLS communication. |
| Read up on creating your own self-signed certificates using a custom root CA. |
Step 6: Run
Open a command prompt, navigate to the folder where your Google Workspace client resides, and run
- “npm install” (only required once)
- “node server.js”
If everything works as intended, you should see “Authorize this app by visiting this url: https://...” . Navigate to this URL and log in using your Google Workspace administrator.
Once authenticated it will show you a message “Vizito integration authenticated. You may close this window.”
You can now use a browser to test the Google Workspace http server by pointing your browser to http://ip_or_hostname_of_machine_running_google_suite_client:8080/.
If you’re running a firewall, make sure it allows access to port 48800.
If your browser shows a JSON object representing the users you want to expose, than everything works!
Step 7: Configure the backoffice to make the tablet connect to the client
Navigate to Vizito backoffice and under Settings, configure the Host datasource as ‘Managed externally’ and fill in the Integration URL. Now the tablet will look up the information from the installed client.
Step 8 (optional): Use NSSM to daemonize the node process as a Windows Service.
Download the latest release of NSSM at the NSSM Website extract the appropriate architecture executable to a folder of your choice. now run the following command: nssm install google_suite_client This will show a window where your service parameters can be configured.
- Select “node.exe” as Path. It can usually be found in c:Program Files (x86)nodejsnode.exe
- Edit the Startup directory and point it to the folder where your Google Workspace client resides
- Type the full path to server.js in the Arguments field
- Optionally, you can set a Display name for your service in the Details tab.
Now go to your Windows Services, start your newly created service, and test! Remember to stop any manually started instances of the Google Workspace client before starting the service.
Troubleshooting
If you’re using a HTTPS configuration you can configure multiple CA references. Add each CA between " (quotes) in the CA array, which you can find in the config.JSON file.